今はなき1000形。

京急を合法的に遅延させる
今まで、いろいろな京急ガジェットを作ってきて、遅延の可視化をしてきましたが、如何せん京急はなかなか遅延しません。
遅延しないので、作ったガジェットたちのテストがなかなかできず、未評価のまま運用せざるを得ない状態でしてた。いっぽうで、京急を力づくで遅延させたり運転見合わせに追い込んだりするのは神への冒涜であり、あわせて諸々の法律法令に基づいて処罰されてしまいます。そんなことは絶対にしてはいけません。
線路立ち入りとか絶対に駄目です。
開発環境を整えればいいのでは
京急開発環境、略してKDEですよ。
KDE第一弾として、仮想の運行情報ページを enebular とFirebase を使って作ってみようと思います。
- 運行情報は Firebase のリアルタイムデータベースで管理
- Webサーバー(運行情報ページ)を enebular で構築
- 運行情報ページがGETされたら、 Firebase に問い合わせて運行情報を取得し、それを埋め込んだHTMLを返す
- 運行情報の変更は、
面倒なので enebular の Node-RED フロー上から行う
こんな感じで、ゆるーく作ってみようと思います。
enebularのNode-REDフローでメインの処理を設計
結論から言うと、こんな感じ。

いやー、ノードが豊富なので、ほとんどプログラミング不要です。素晴らしい。GETをトリガーにFirebaseに情報を問い合わせ、テンプレートノードでその情報をResで返すHTML内に埋め込みます。HTMLはBootstrapのリファレンス実装をほぼパクって作成。
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<title>ポキオ急行</title>
</head>
<body>
<div class="jumbotron">
<div class="container">
<h1 class="display-4">ポキオ急行</h1>
<p class="lead">ポキオ急行線では全線にわたり10分以上の遅れ・運転見合わせが発生または見込まれる場合に運行情報をお知らせしております。運転再開見込み等の時間については、あくまで目安であり状況により変更になる場合がありますのでご了承ください。</p>
</div>
</div>
<div class="container">
<div class="card bg-light">
<h5 class="card-header">鉄道運行情報</h5>
<div class="card-body">
<div class=unko-panel>
{{{payload.message}}}
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
</body>
</html>
{{{payload.message}}}という形で、payloadの中身を埋め込みます。また、本家京急のHPを参考に、運行情報はunko-panelのdivでくくっています。
Firebaseの構成はシンプルに

運行情報の文字列と、適当に定めた運行情報コード(Integer)をストアできるようにしておきます。
いざ動作確認
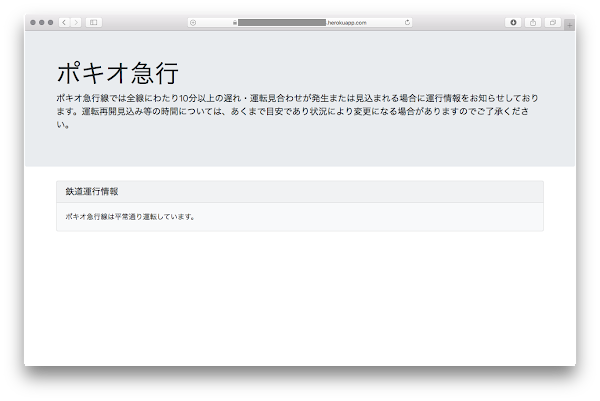
enebular上で発行されるテンポラリのURLを使って、ブラウザからアクセスしてみました。

ページのルックアンドフィールは別として、ちゃんと運行情報を表示できていますね。ここで、フロー上から運行情報を変えて、再度URLにアクセスしてみると・・・

ちゃんと、反映できてますね。これで運行情報のモックができそうです。









![HiLetgo 3個セット DHT11温度センサー モジュール湿度センサーモジュール デュポンラインと付属 Arduinoと互換 [並行輸入品] HiLetgo 3個セット DHT11温度センサー モジュール湿度センサーモジュール デュポンラインと付属 Arduinoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51ifv2-uruL.jpg)